
WordPress機能とか見た目をいじりたい時に親テーマではなく、子テーマのstyle.cssを追加することで、あらゆることができるようになります。
しかし、ブログ初心者やそういった知識がない人にとっては、かなりハードルが高いですよね。
Googleなどでググって、他サイトから

と言われて、そのままCSS追加したはいいが
何をやっても反映されない!
という方に向けて、自分が実際に解決できた方法をお伝えします。
CSSとは
「HTML」と「CSS」はセットと考えてもらってください。
簡単に言えばHTMLは「構造」、CSSは「装飾」です。
たとえば
HTMLコード:<p>この文字は青です。<p>CSSコード
p{
color:blue;
}これを組み合わせると この文字は青です。 となります。
もっと大雑把に言うとクリスマスツリーが「HTML」、その周りに装飾されている電球や小物が「CSS」です。
このCSSを上手く使うことで、デザインのやり方が豊富に選択することができます。
親テーマではなく、なぜ子テーマを編集する必要があるのか
「親テーマ」でコードを記述してしまうと、使用しているテーマのアップデートが起きた時に追加したコードが消えてしまいます。
対策として、「子テーマ」を作りそこに追加でコードを加えていくことで、アップデートが起きた時でも追加したコードが消えることを防ぎます。
テーマのアップデートをしないと決めているなら、親テーマに記述して行っても構いません。しかし、アップデートもしたい、自作したコードもそのまま引き継ぎたい、と思うなら子テーマにコードを追加していきましょう。
style.css編集方法
style.cssの編集場所は
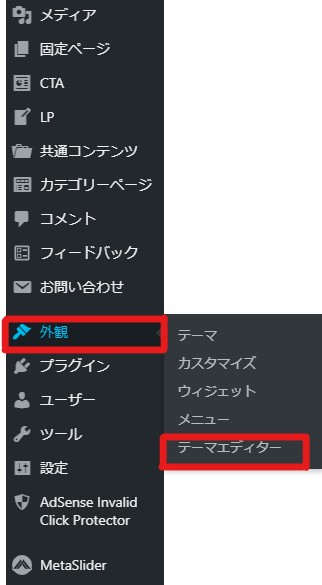
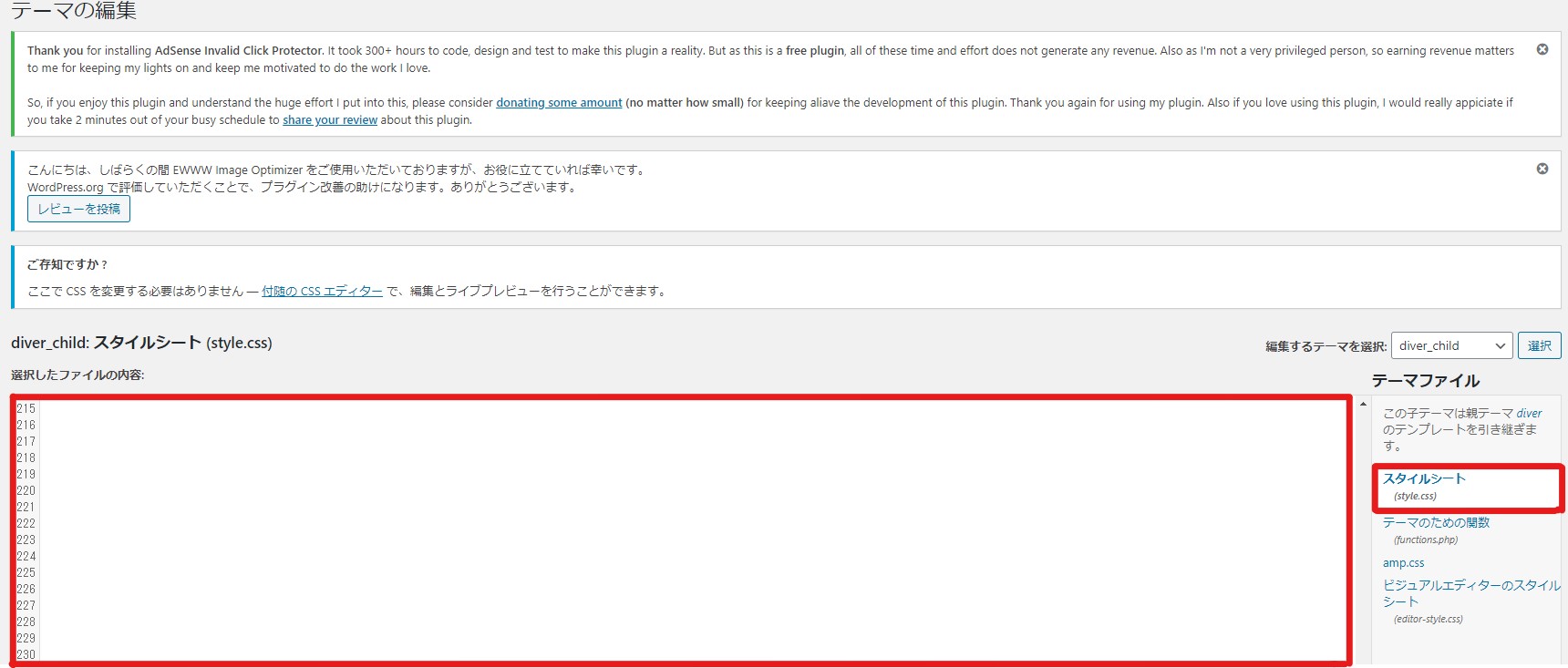
WordPressの【外観】⇒【テーマエディター】を選択します。

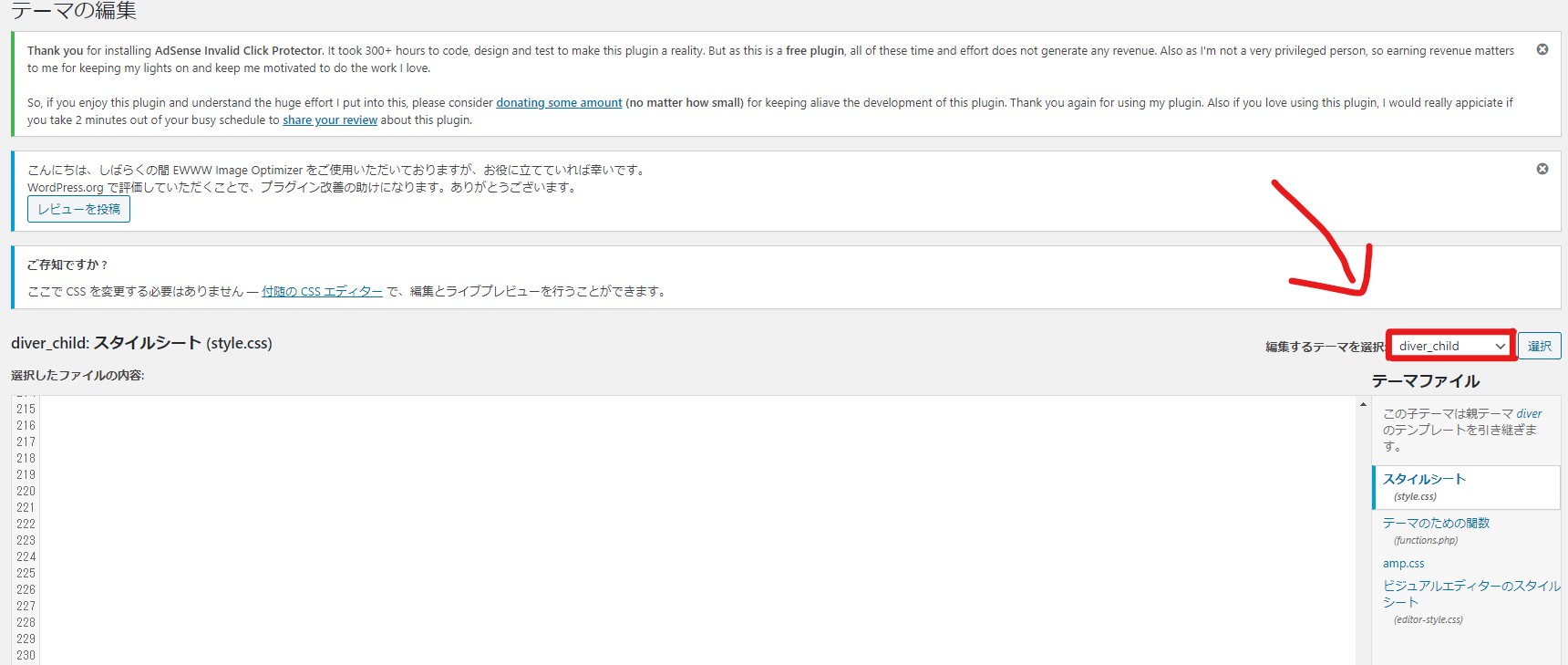
編集するテーマがしっかり「子テーマ」になっているか確認してください。私は有料テーマDIVERの子テーマを使用しているので、「diver_chide」となっています。だいたい、子テーマ名は「~_Child」となっていることが多いです。

style.css(スタイルシート)を選択し、左下の枠にCSSを追加していくのが普通のやり方です。

ここにCSSを追加しても反映されない場合は次へ進んでください。
追加CSSに直接記述してみよう。
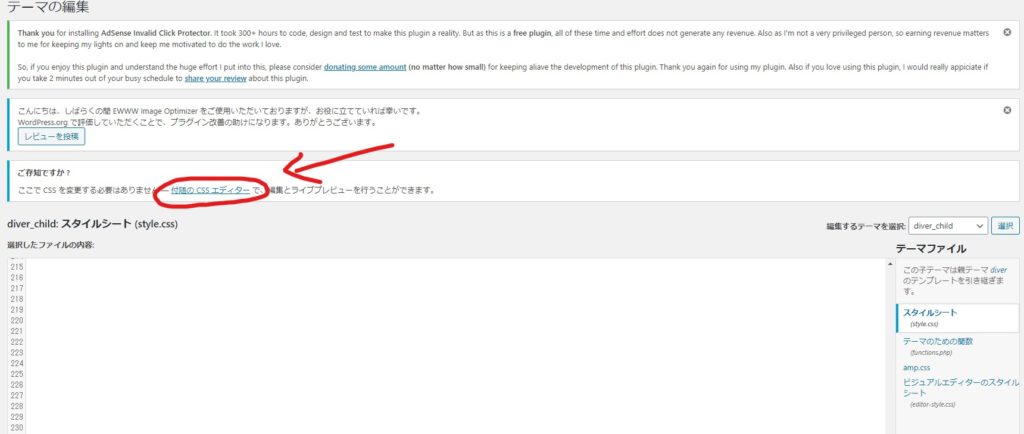
先ほどのstyle.cssにcss追加しても反映されない場合は
「付随のCSSエディター」で編集を選びましょう。

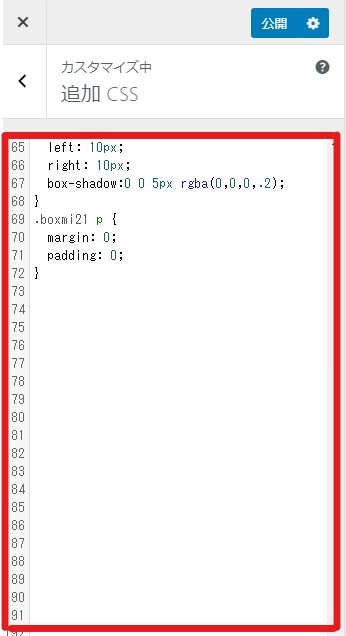
「付随のCSSエディター」を選択すると、画面左側に「追加CSS」という枠が出てくると思います。
ここに直接CSSを追加し、【公開】を選択しましょう。すでに記入されているCSSの一番下から追加していって構いません。

公開を押したあと、反映されている確認してください。
※補足:追加CSSはカスタマイズからでも行けます。

まとめ
私はこの「付随のCSSエディター」から飛んだ、カスタマイズ画面の「追加CSS」に直接CSSコードを打ち込むことで解決できました。
「追加CSS」に打ち込んだコードはアップデートで更新したとしても消えることはありません。しかし、お使いになっているテーマを変更した場合、引き継がれないので注意してください。