・「動くマーカー」がデフォルトで使用可能
・「入力補助機能」がめちゃくちゃ豊富
動くマーカーとは、閲覧者がこのテキストに視覚が入るとマーカーが引かれます。
かっこいいでしょ?
この動くマーカー機能は「DIVER」だけしか使えません。 ※ZEBLINEという有料(3,000円程)のプラグインを導入すれば使用できるそうです。
入力補助機能とは、使用者が扱いやすいようワンクリックで機能を呼び出すことです。

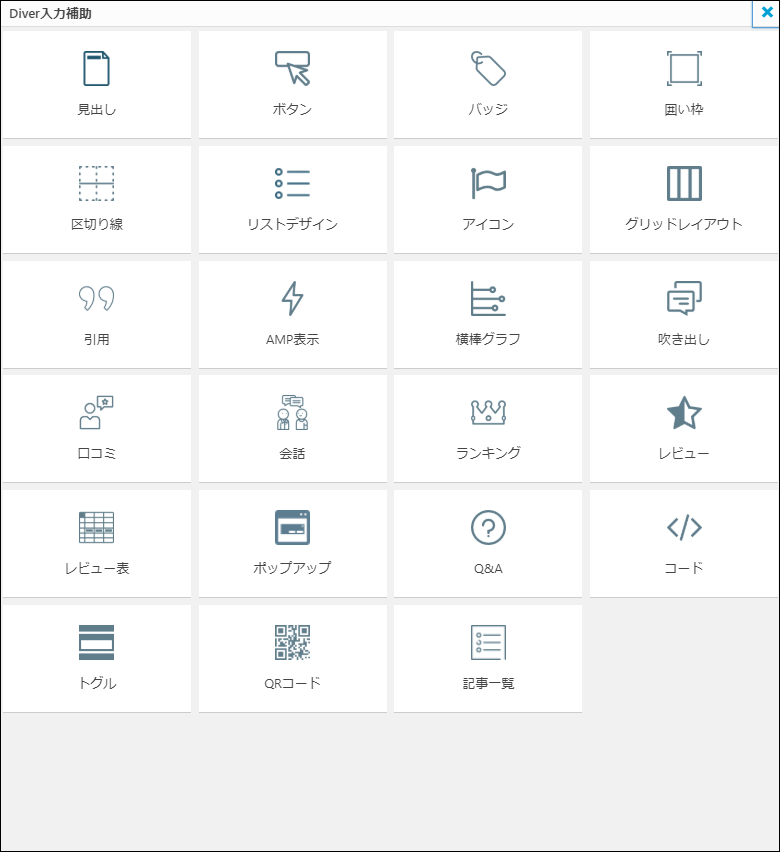
DIVER入力補助機能
この機能をほんとに伝えたい。他のテーマで四苦八苦している人の姿を見ていると「DIVER」紹介したくなっちゃいます。
webサイト作り(ブログなど)の知識がない人でもすぐにある程度かっこいいデザインのブログサイトが作れてしまいます。
「Wordpress」とか「テーマ」をご存じの方で、説明聞きたくない!って人は「DIVER」の何がいいの?こちらを押して飛ばしてください。
WordPress「Diver」公式サイトはこちら↓
アフィリエイター収益最大化!最新SEO対策済み!wordpressテーマ「Diver」
WordPressとは
WordPressとは、ブログを作るための「ソフト」のことです。
無料サイト(はてなブログ・ライブドアブログなど)でブログを運営するよりも、遥かにデザインの自由性に特化したものです。
ブログの収益源といっても良い「広告」が自由に貼ることができます。
ブログを始める方で将来的に稼ぎたいと思っている方は「Wordpress」使用してください。
テーマとは
テーマとは、最初から用意された「webサイトデザイン」のテンプレートです。

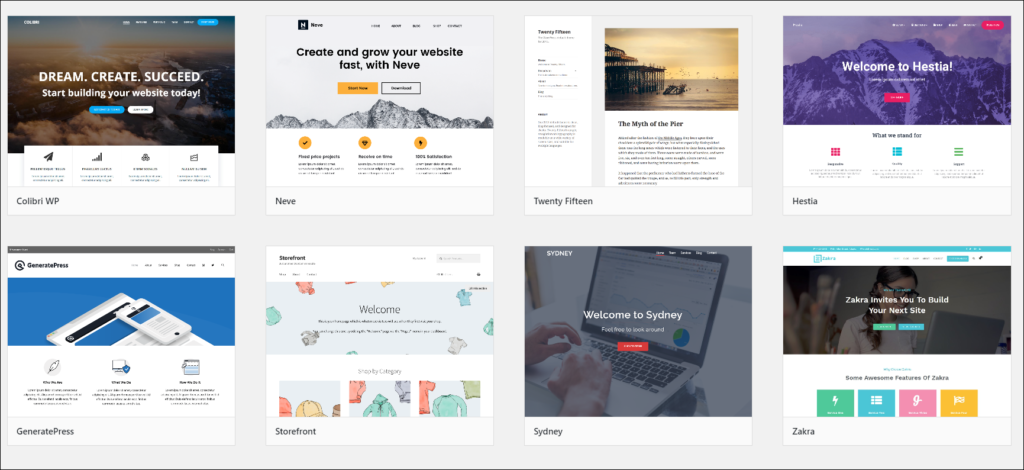
wordpressテーマ
上記画像は無料のテーマです。各テーマごとでデザインが違うので、自分好みのテーマを選びましょう。
ただし、当サイトでは無料テーマはおすすめしません。
有料テーマを推奨する理由
有料テーマを購入してまで推奨する理由は「機能性」が全くもって違うからです。
「Aのスマホ」と「Bのスマホ」で例えます。
「Aのスマホ」は無料ですが電話やメールも含めアプリ何一つ無い状態です。必要な機能は自分で取り揃えてください。あるいはアプリ自体を自分で作ってください。
「Bのスマホ」は購入時、使用者が使いやすいようあらかじめアプリを入れておきました。その他に自分でカスタマイズしやすいよう作りこまれてます。分からないことがあれば随時サポートしていきます。
初心者の目線で見るとして、上記の例で例えるなら「Bのスマホ」を選びますよね。白紙の状態から始めるより、あらかじめ機能が揃っている有料テーマを購入しましょう。初心者にとって無料テーマは難易度高めです。
勉強すればできなくはないですが、そこに労力を消費するくらいなら有料テーマを購入し、すぐにブログを書ける環境に持って行ったほうが断然良いです。そこに労する時間を買ったとでも思えば安いものです。
今回は「DIVER」について紹介していきます。
DIVERの何がいいの?
「DIVER」を使用するメリット、デメリットですか?デメリットから言いますね。
金額が高い!以上!
待って!ブラウザ閉じないで!
確実にお値段以上の価値あるテーマです。メリット言いますね。
- SEO対策が最初から導入されている。 ※他者から検索されやすい
- 収益化特化させやすい作りになっている。
- ブログカスタマイズが知識がなくても容易。
- デザインかっこいい。
- SNS連動が標準装備。
- サポート体制の充実。
- 入力補助機能の豊富。
この入力補助機能の豊富が特に魅力であり、初心者でも扱い易い仕様となってます。
私は知識0の状態でDIVER購入し、3日程度でこれくらいのデザインに仕上げられました。

HPデザイン①

HPデザイン②
今回は「入力補助機能」の魅力についてご紹介させてもらいます。

入力補助機能は新エディターでは機能使用できない
WordPress5.0よりGutenbergというエディターが採用されました 。
DIVERの入力補助機能は旧エディターに対応しております。新エディターでこの機能を現段階では使用することはできません。

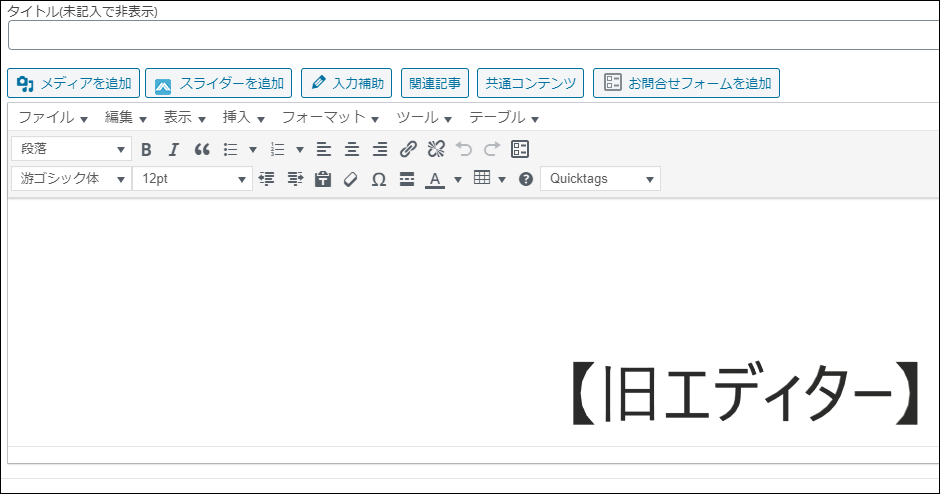
旧エディター

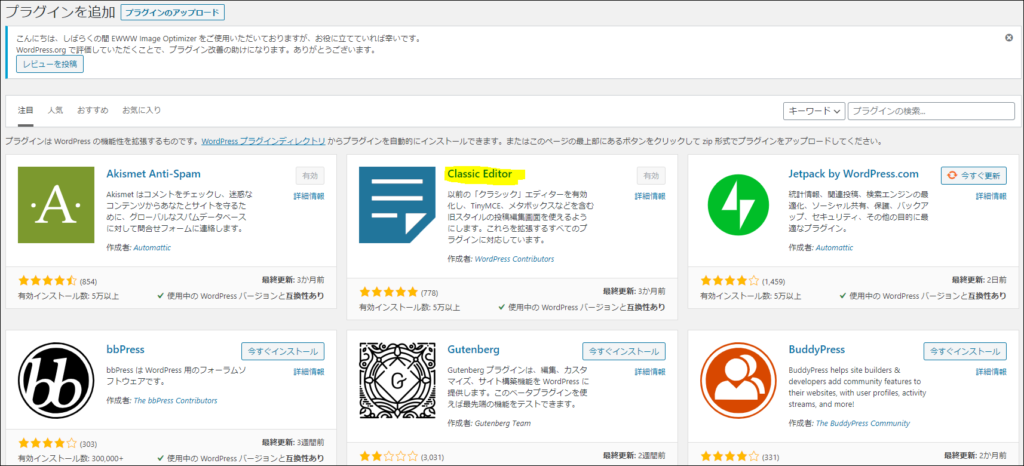
プラグインClassic Editorを導入することが前提となります。今後、新エディターGutenbergでも扱えるようになるかもしれませんが、2020年現在は新エディター仕様にできていませんのでご注意ください。

プラグイン画像
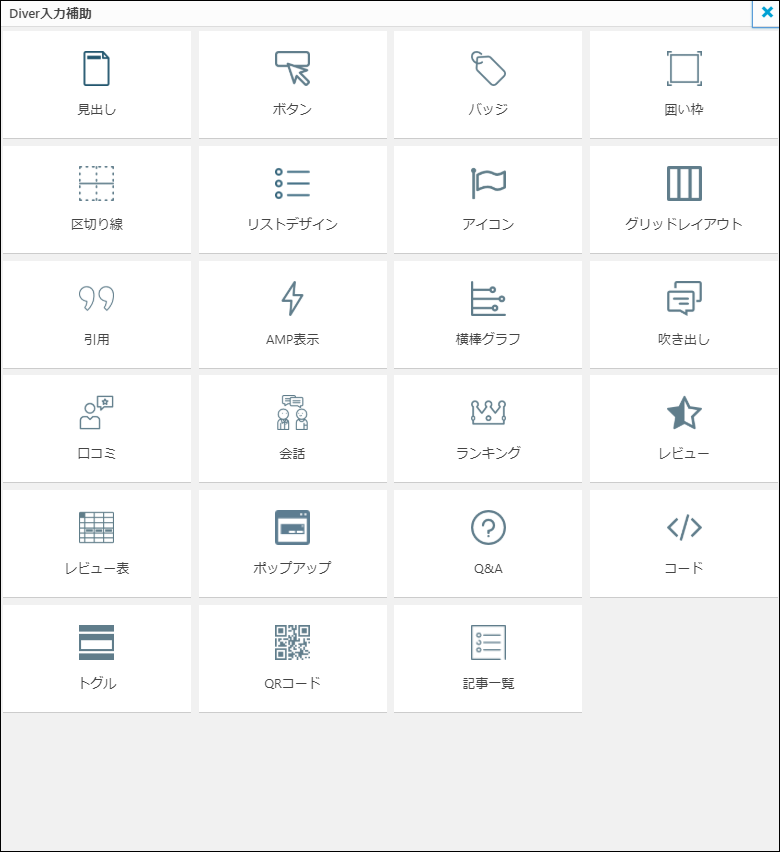
入力補助機能説明
入力補助機能とは、使用者が扱いやすいようワンクリックで機能を呼び出すことです。
機能を説明していきます。

DIVER入力補助機能
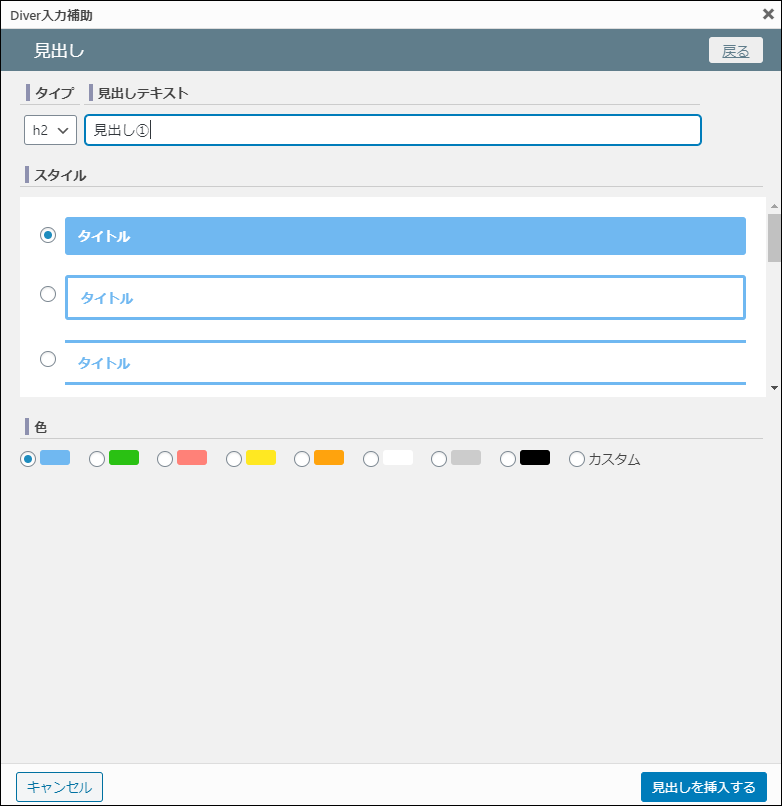
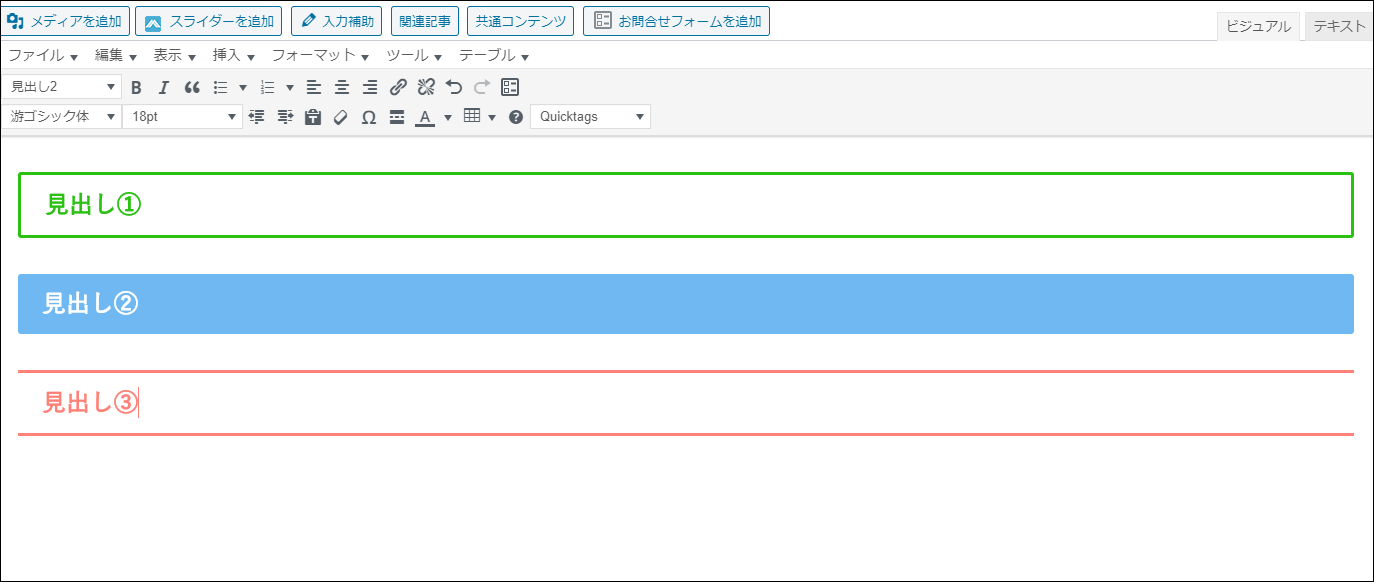
①見出し

見出し
・見出しタイプh2~h5選択
・見出し名を決める
・見出しの枠デザインを選択(11種類あります)
・色を選択

見出し
上記のような感じで見出しが表示されます。
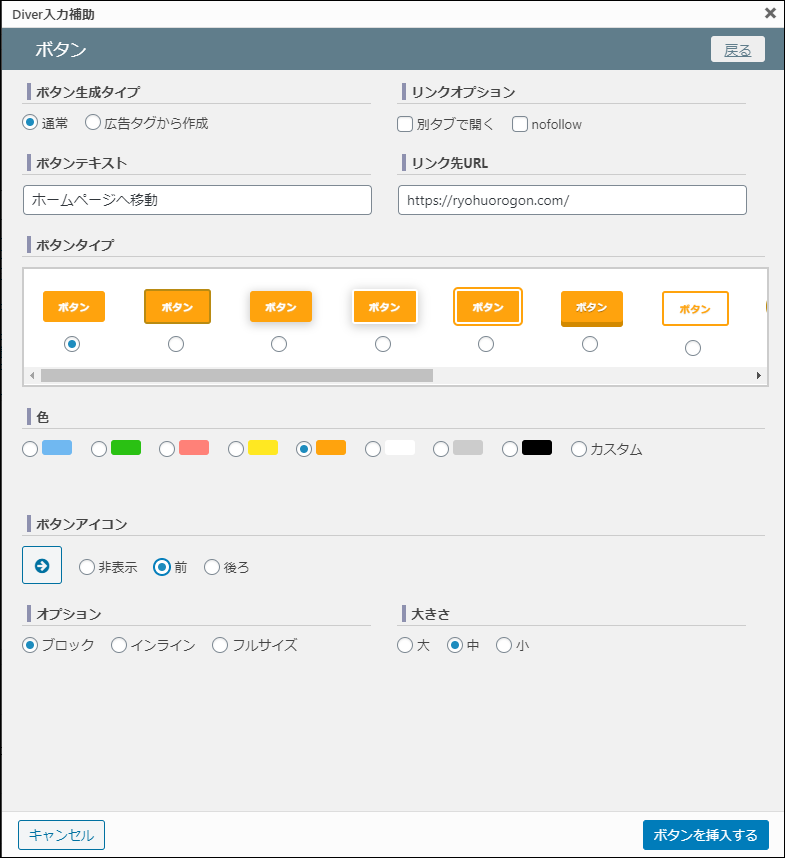
②ボタン

ボタン
・テキスト名をホームページ
・リンク先を当サイトのアドレス設定
下記のようなボタンができます。クリックすると設定したアドレス先へ飛びます。
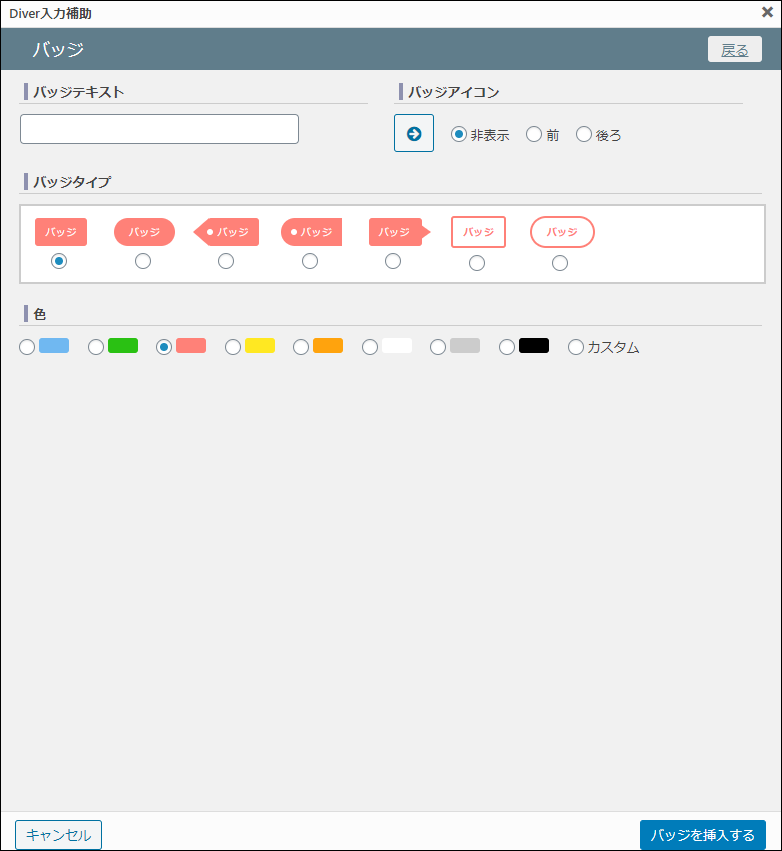
③バッジ

バッジ
・テキスト名入力
・バッジアイコン選択

アイコン
タイプと色を選ぶとこのように自由自在にバッジが作れます。
fa-envelope-oメールアドレスはこちら
fa-calendar-check-oチェックポイント
fa-battery-3充電80%
fa-ambulanceお助け隊
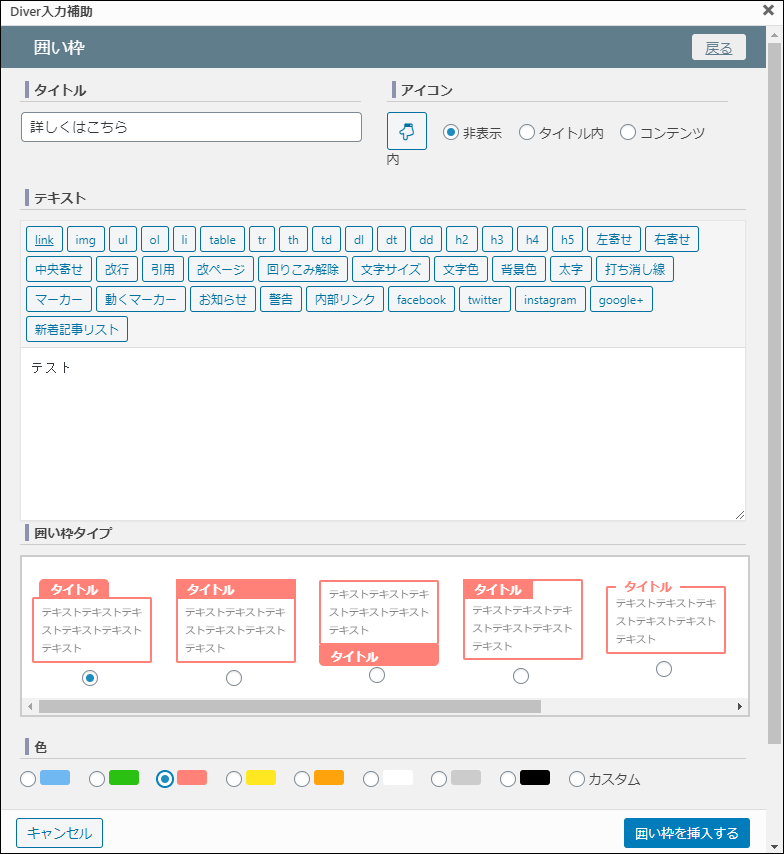
④囲い枠

囲い枠
特に重要視したいポイントや会話風にしたり、過去の記事を入れたりできます。枠の使い道は様々です。
記事がありません。


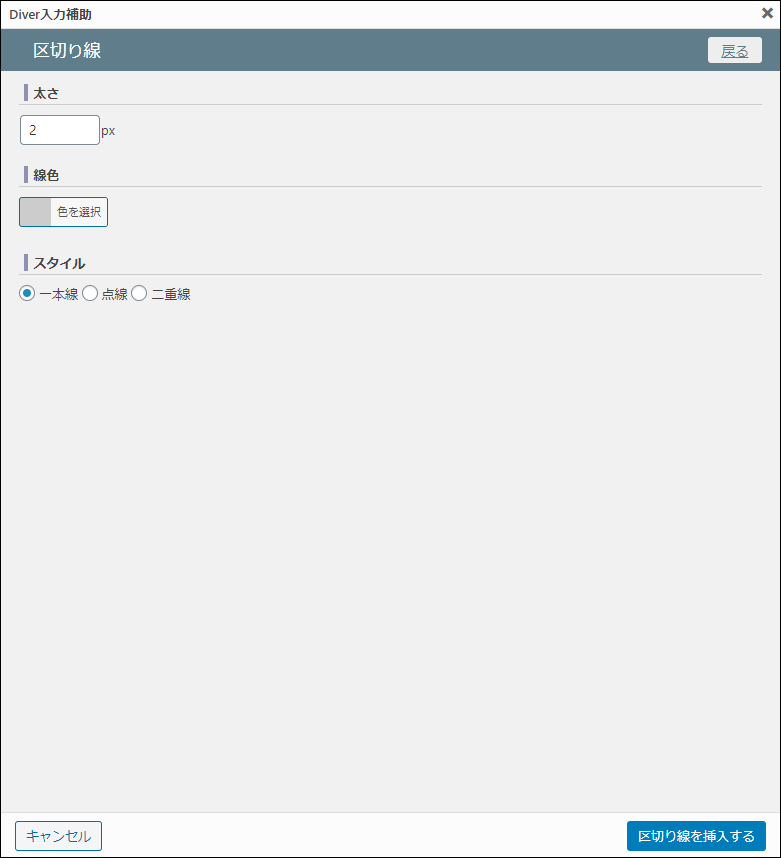
⑤区切り線

区切り線
・太さを選択
・色を選択
・線の種類を選択(一本線・点線・二重線)
一本線
点線
二重線
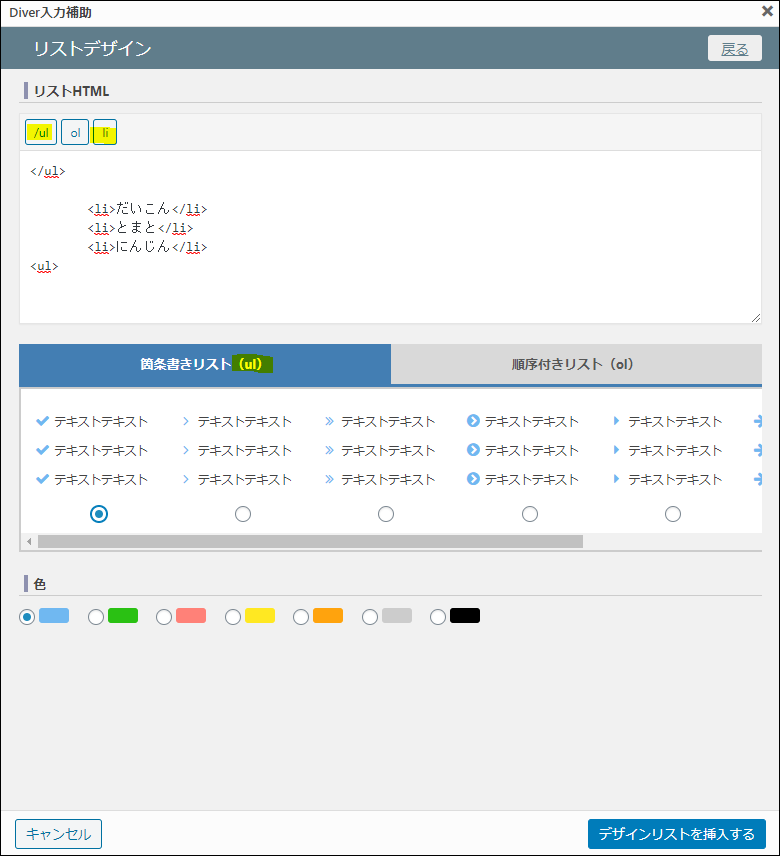
⑥リストデザイン
箇条書きを作成することができます。

リストデザインul
箇条書きリスト(ul)を使用したい場合
-
- ①ulを押します。
- ②liを押し、テキストを入力後、もう一度liを押します。 例)<li> テキストを入力 </li>
- ③最後にulを押します。
- だいこん
- とまと
- にんじん

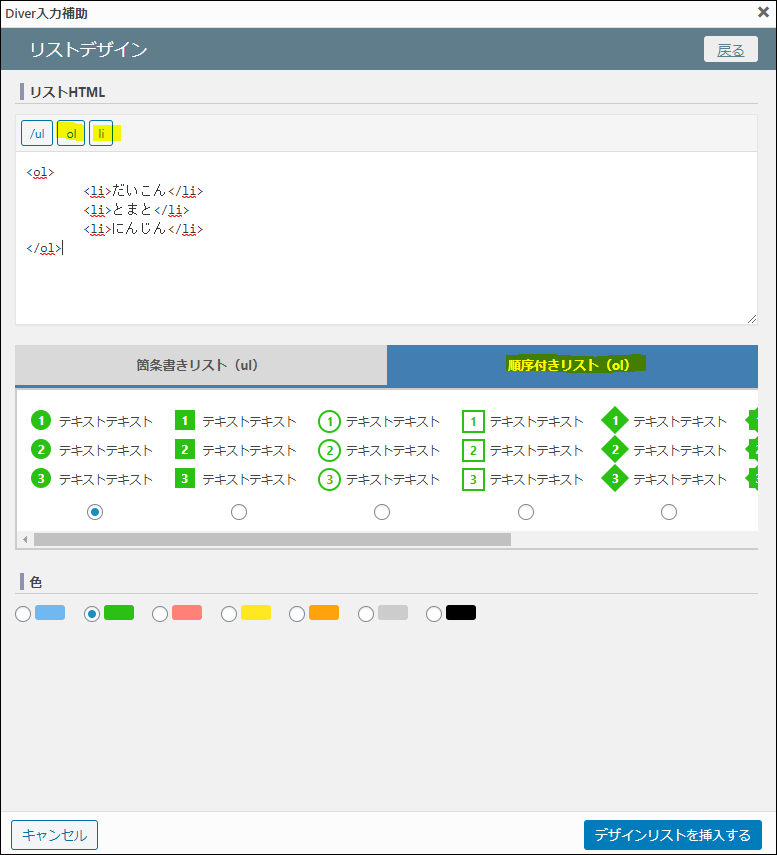
リストデザインol
箇条書きリスト(ul)を使用したい場合
-
- ①olを押します。
- ②liを押し、テキストを入力後、もう一度liを押します。 例)<li> テキストを入力 </li>
- ③最後にolを押します。
- だいこん
- とまと
- にんじん
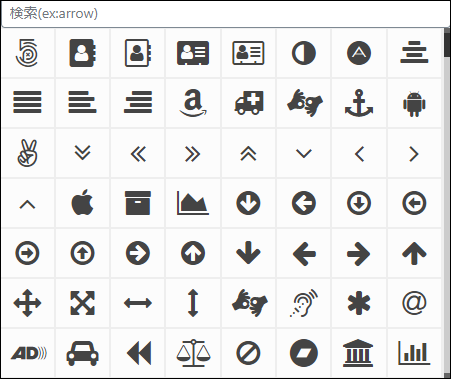
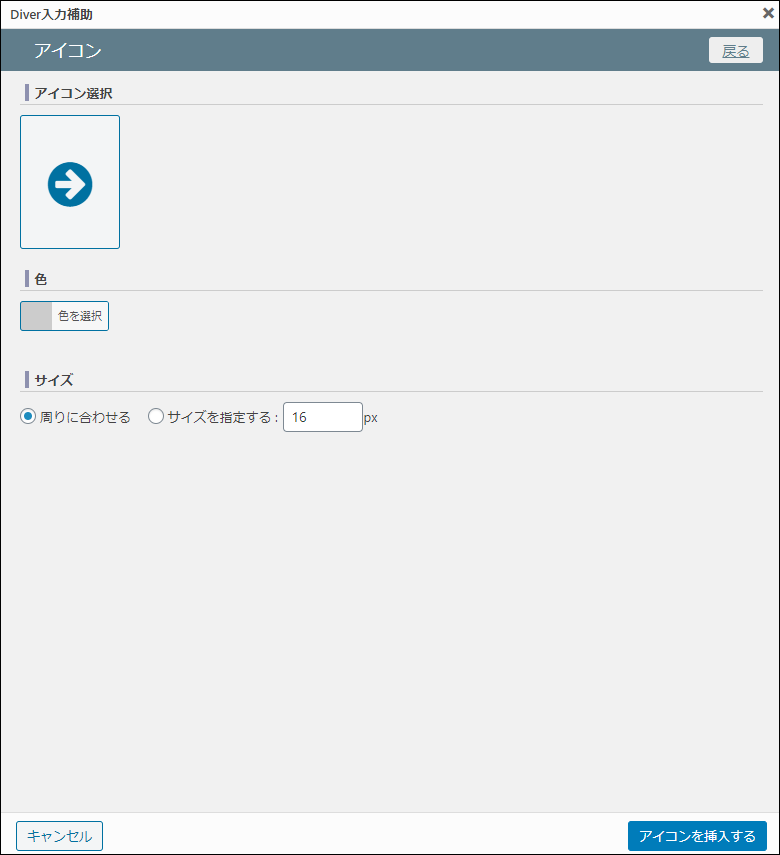
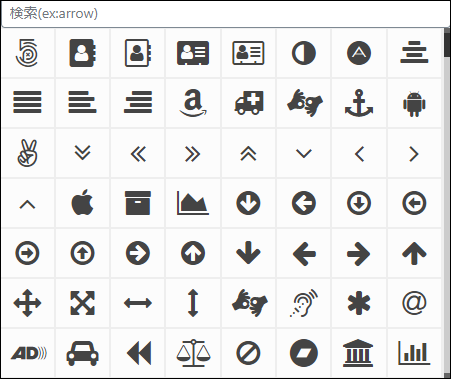
⑦アイコン

アイコン

アイコン
アイコンの種類は800個程度あります。色と大きさを決めることができます。
fa-automobile
fa-android
fa-youtube-square
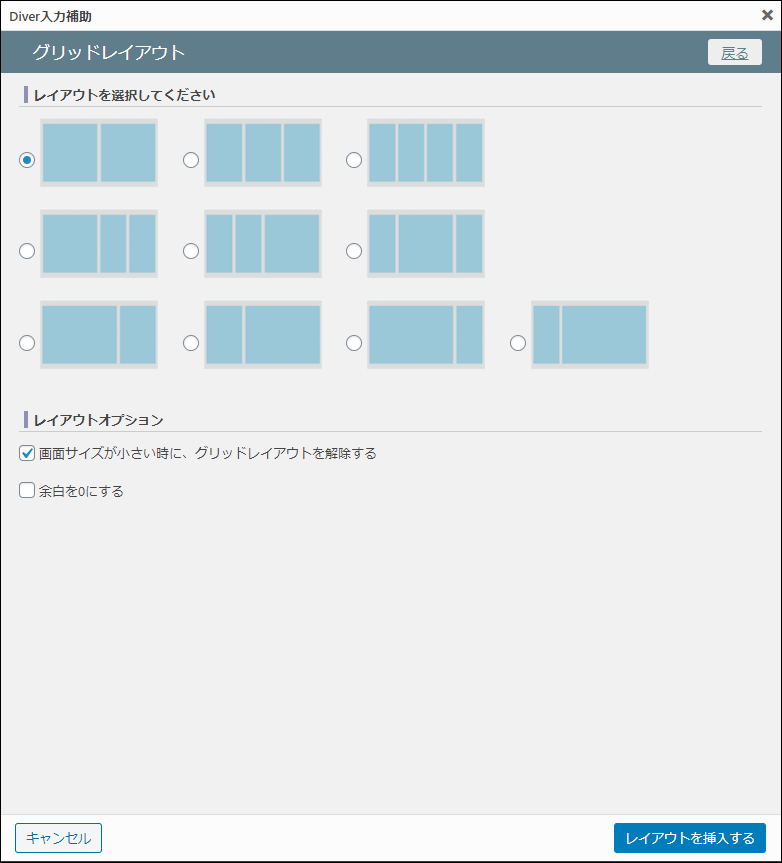
⑧グリッドレイアウト

グリッドレイアウト
このように画像を並べることができます。

例①

例②

例③
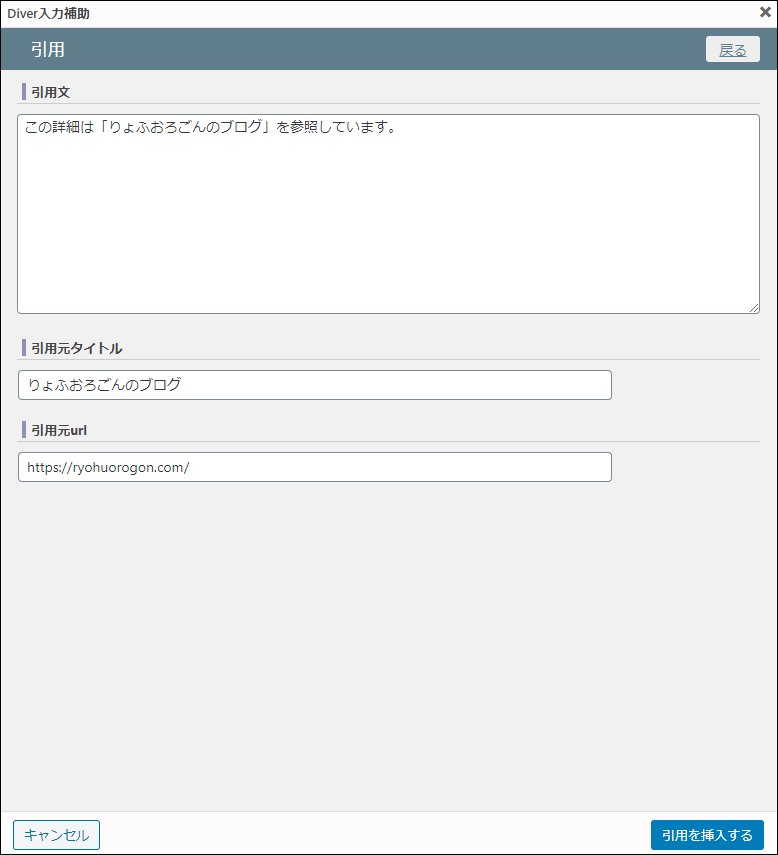
⑨引用

引用
・引用の説明
・引用元のタイトルを入力
・引用元のアドレスを入力
この詳細は「りょふおろごんのブログ」を参照しています。
⑩AMP表示
AMP(Accelerated Mobile Pages)とはGoogleとTwitterで共同開発された、モバイル端末でウェブページを高速表示するためのものです。
スマホなどからのアクセスを高速にすることができます。
webサイトの表示を特に設定いじってなければ通常表示され、AMP対応にしていればAMPに設定したものが表示されます。

AMP

AMP表示

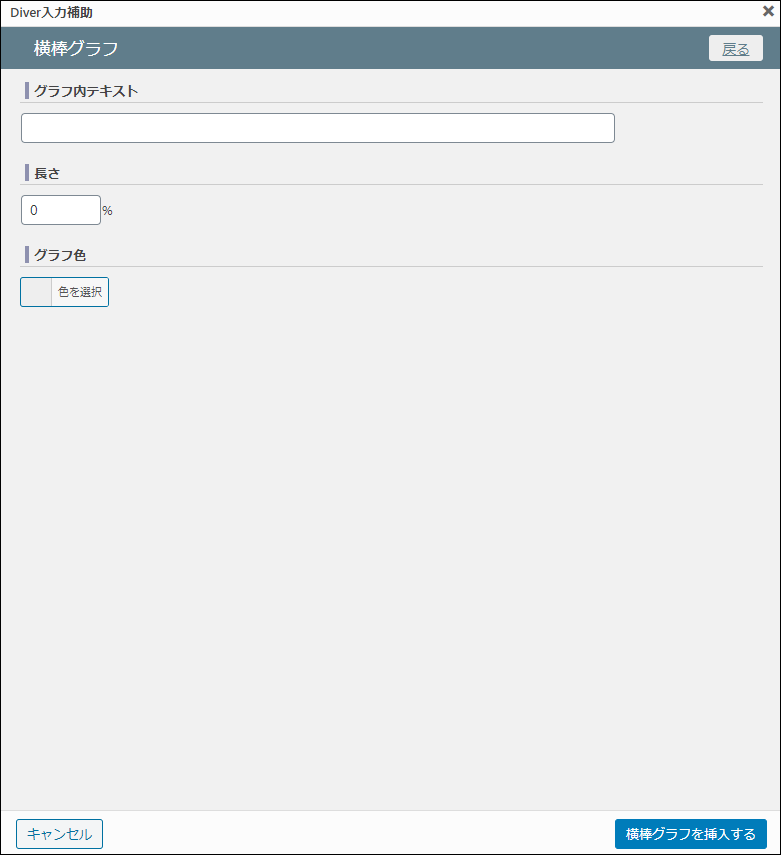
⑪棒グラフ

棒グラフ
例)アンケート調査:休みの日にこどもが行きたいところ
1位 動物園
2位 水族館
3位 遊園地
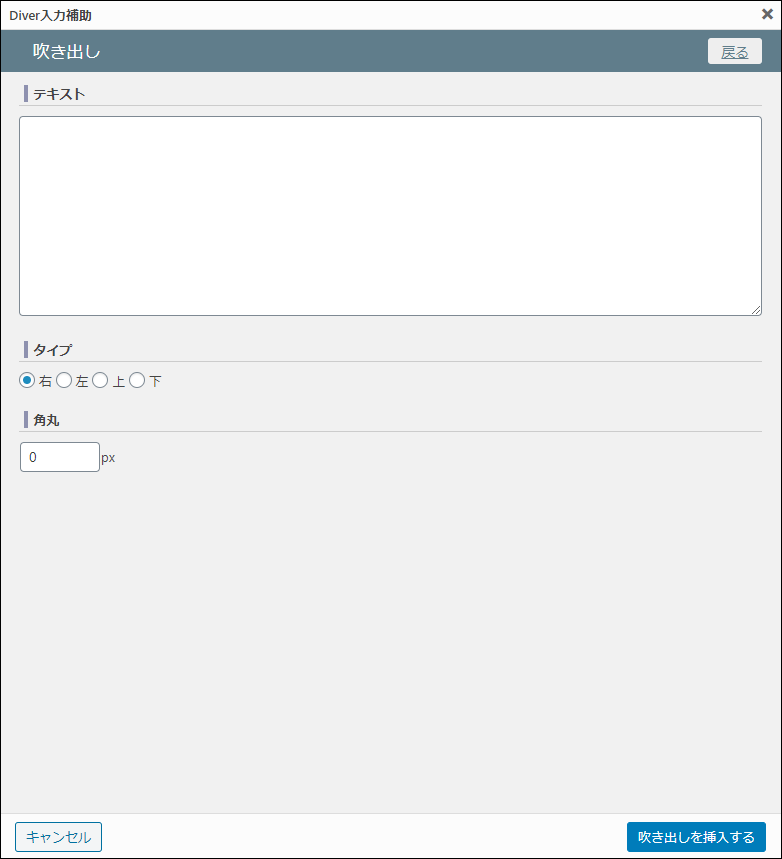
⑫吹き出し

吹き出し
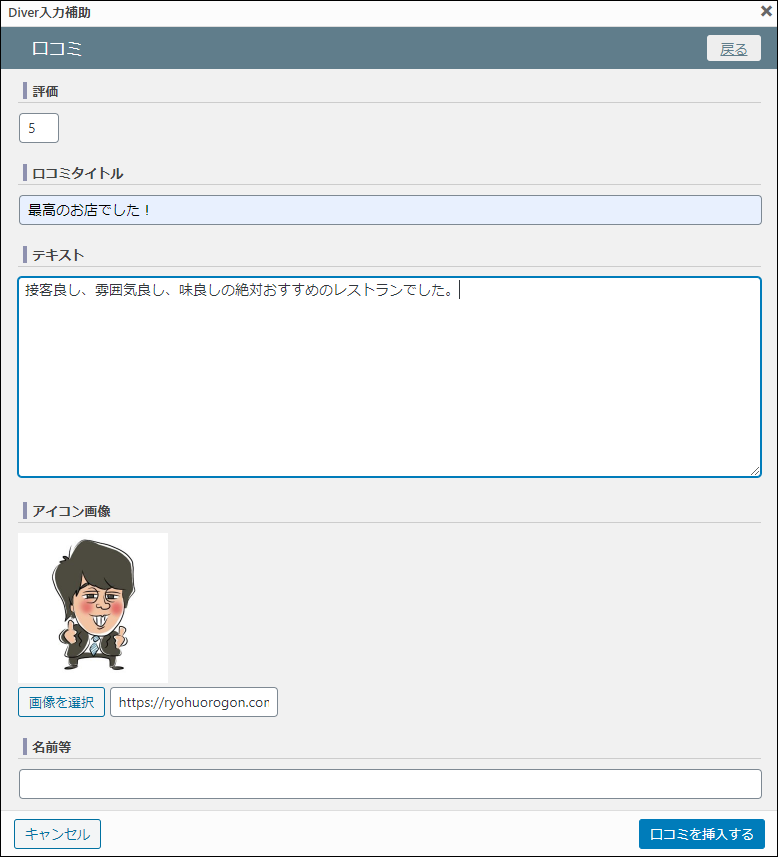
⑬口コミ

口コミ
評価1~5選択すると星の数で表示されます。

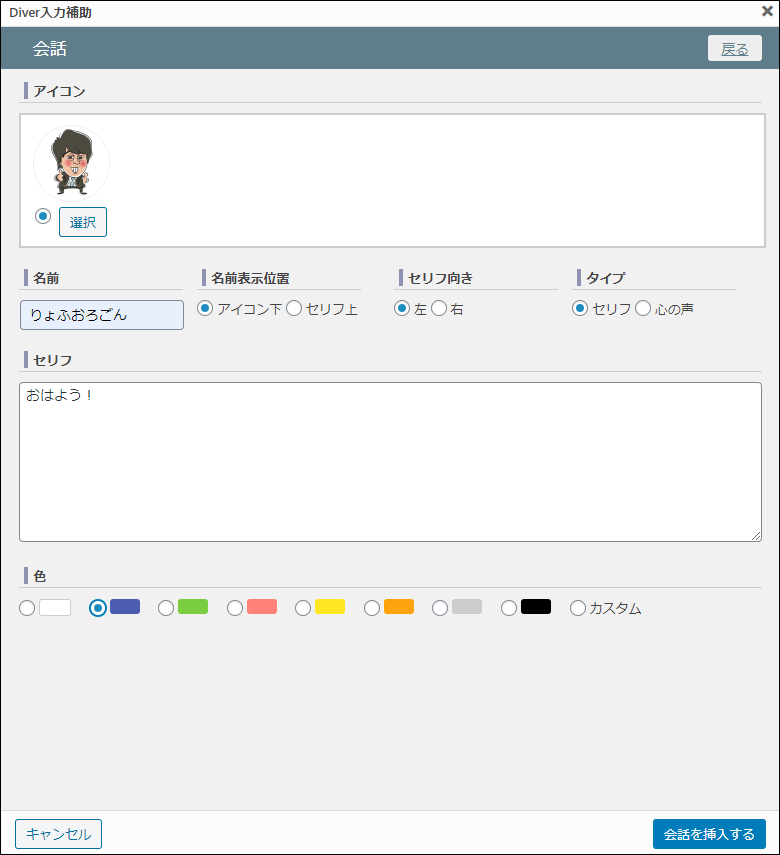
⑭会話

会話




⑮ランキング

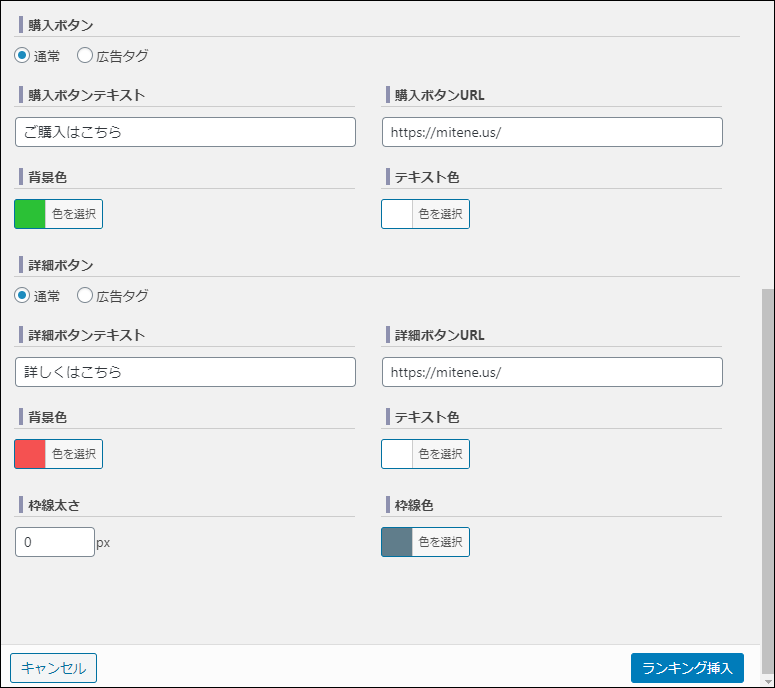
ランキング

ランキング
⑯レビュー

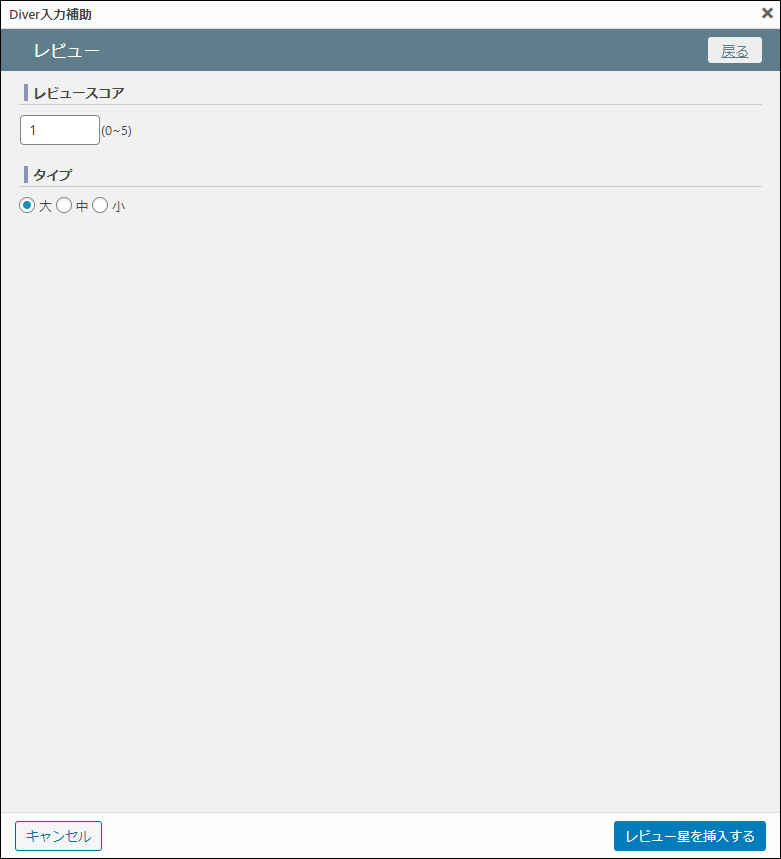
レビュー
レビュー小
レビュー中
レビュー大
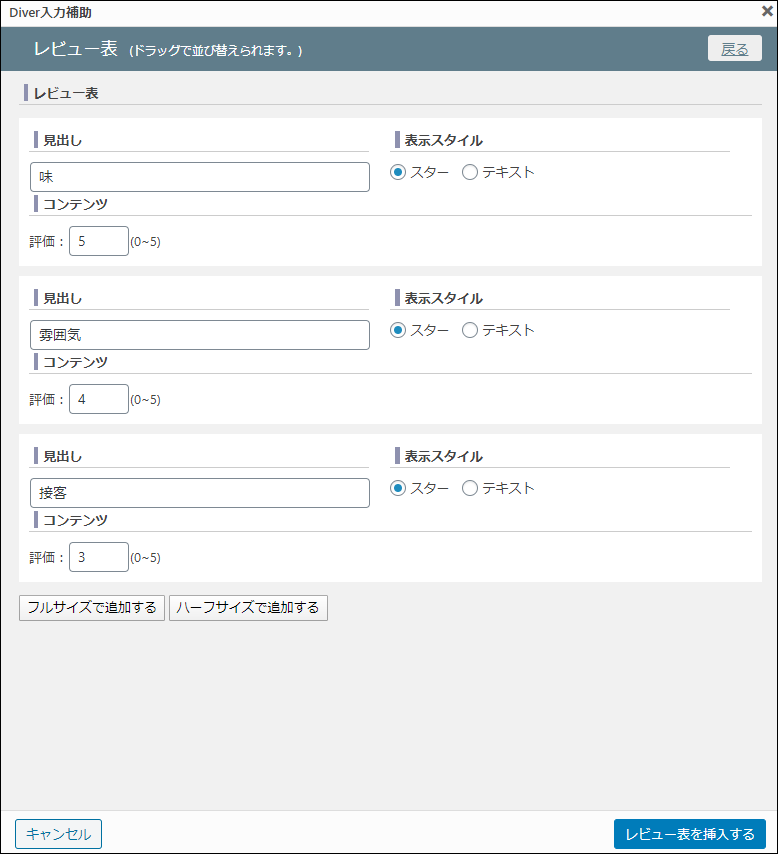
⑰レビュー表
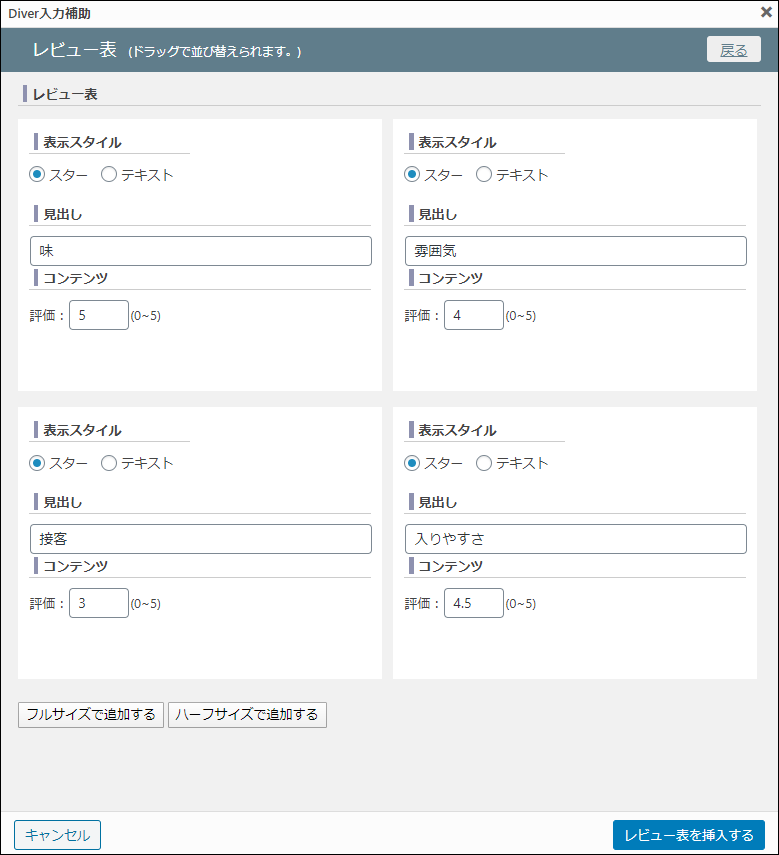
レビュー表をフルサイズとハーフサイズで作成できます。
fa-hourglassフルサイズ

レビュー表 フルサイズ
| 味 |
|
||
|---|---|---|---|
| 雰囲気 |
|
||
| 接客 |
|
||
fa-hourglass-1ハーフサイズ

レビュー表 ハーフ
| 味 |
|
雰囲気 |
|
|---|---|---|---|
| 接客 |
|
入りやすさ |
|
⑱ポップアップ

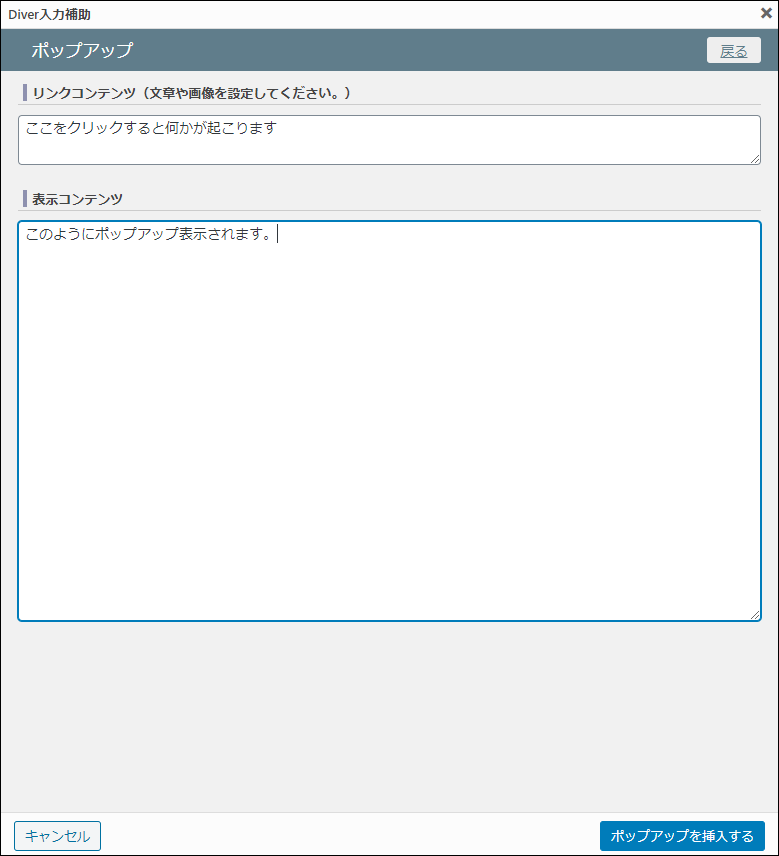
ポップアップ
⑲Q&A

Q&A
⑳コード

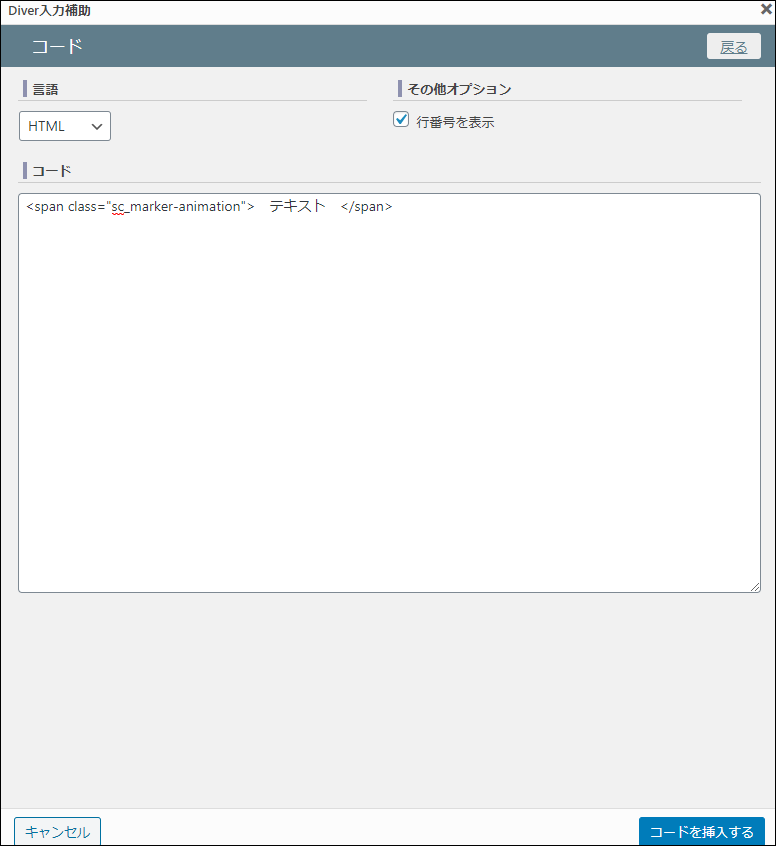
コード
HTML・PHP・CSSなどのコードを説明したいときに使用します。
例えば
<span class="sc_marker-animation"> テキスト </span>上記が動くマーカーのコードとなります。
テキスト
㉑トグル

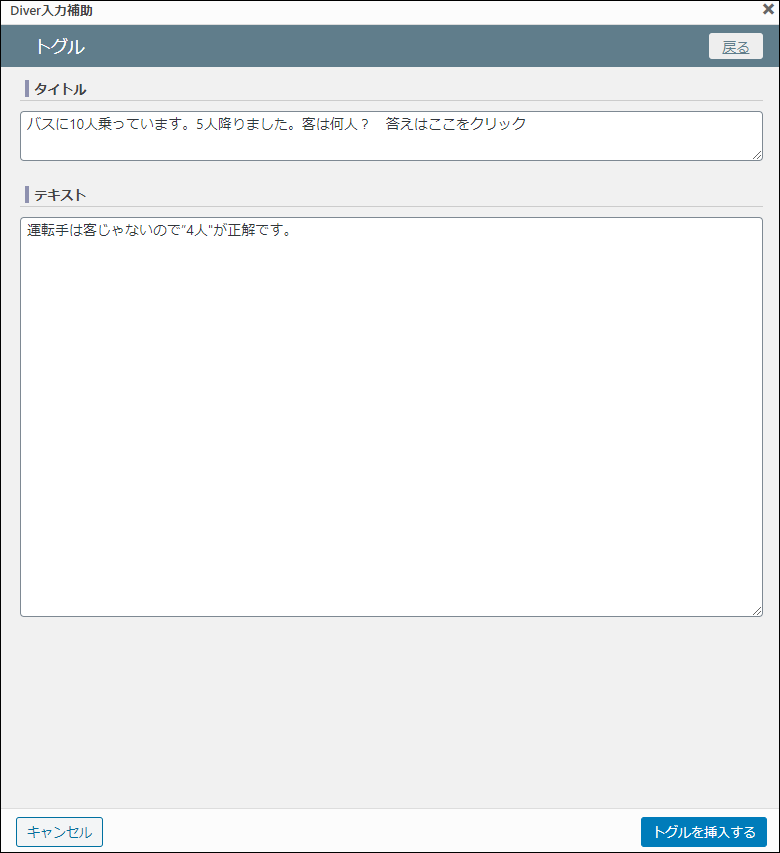
トグル
・タイトルに表示させたい文章を入力します。
・テキストに隠したい文章を入力します。
㉒QRコード

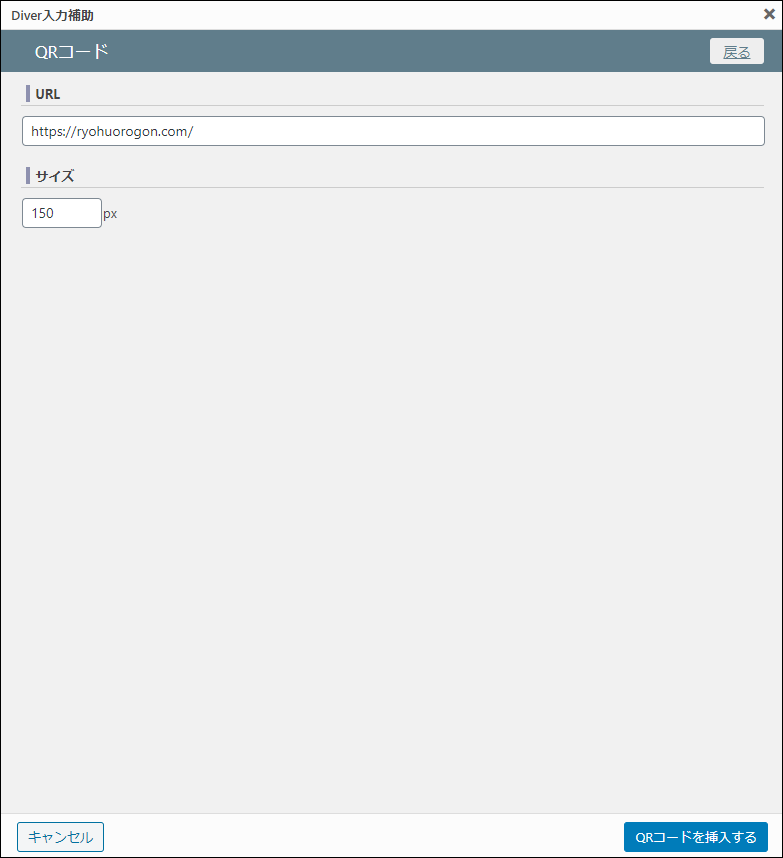
QRコード
アドレスを入力することよってQRコードが作成されます。

記事一覧
㉓記事一覧
カテゴリー形式

ランキング形式

記事一覧
記事がありません。
まとめ
補助入力機能23個説明させてもらいましたが、いかがだったでしょうか?
便利な補助機能が多数デフォルトで設定されているため、使いこなすことができれば他ブログとの差別を図れます。
現在は新エディターでの使用はできませんが今後アップデートで対応してくると思います。
新エディターでできる補助機能とDIVERで使用できる補助機能が合わさったら最強じゃないですかね?
またAMP対応が標準装備されているため設定がワンタッチでできます。プラグインでもAMP導入することも可能ですが設定がかなりややこしいです。
どなたでも扱いやすい仕様となっていますので、Wordpressテーマ選びで迷っている初心者の方は「DIVER」おすすめです。
WordPress「Diver」購入はこちら↓