

WordPressには「Gutenbergエディター」と「クラシックエディター」があり、行間や改行の調整方法が違います。
そのようなWordpressの「行間」や「改行」に困っている人へ向けて対処法を教えます。
目次
自分が使っている「エディタ」は何?

Wordprssには2つのエディタがあります。
・Classic Editor(旧エディタ)
・Gutenberg Editor(新エディタ)
まずは、自分がどちらのエディタを使っているか確認しましょう。
Classic Editorとは
クラシックエディタとは、旧エディタとも呼ばれており現在では廃止されたため、「Classic Editor」というプラグインを導入しないと使用することができません。
2018年12月以降にWordpressを導入した人は自動的に新エディタ「Gutenberg Editor」へ移行しています。
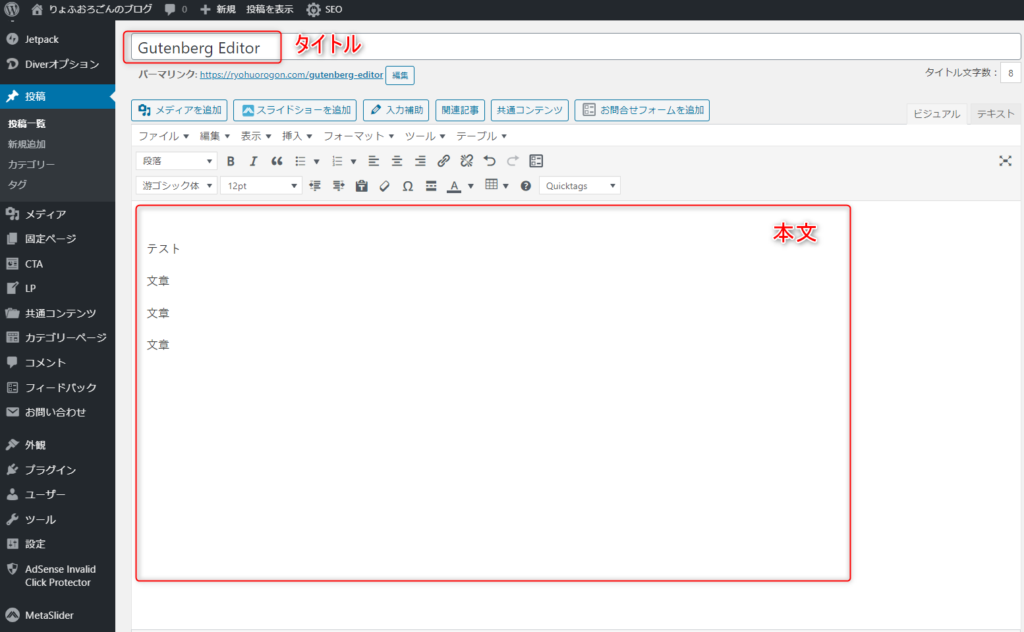
クラシックエディタは、下記のような投稿画面です。

投稿画面ではしっかり改行できているのに、「プレビュー」や「投稿」してみると改行が排除されている!問い方はプラグインの「TinyMCE Advanced」を導入してみましょう。
Classic Editor(クラシックエディタ)の改行調整方法
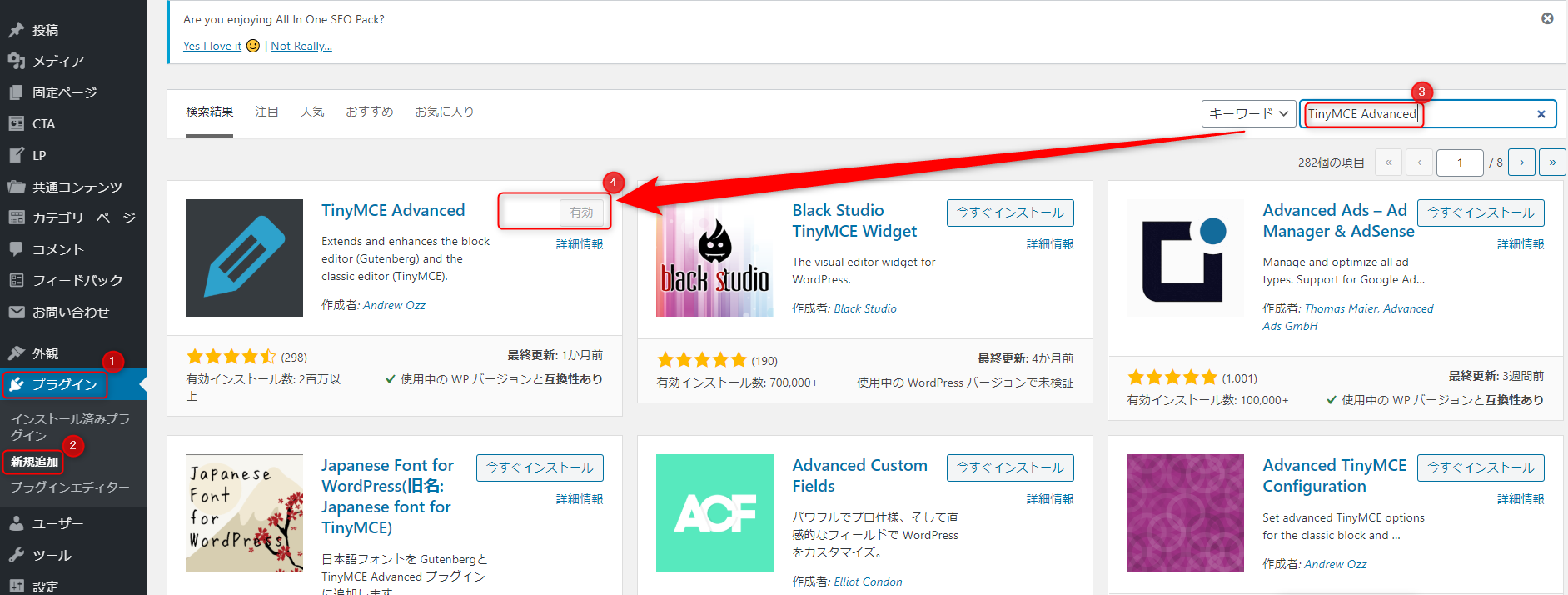
クラシックエディタを使用している人は「TinyMCE Advanced」というプラグインを導入しましょう。
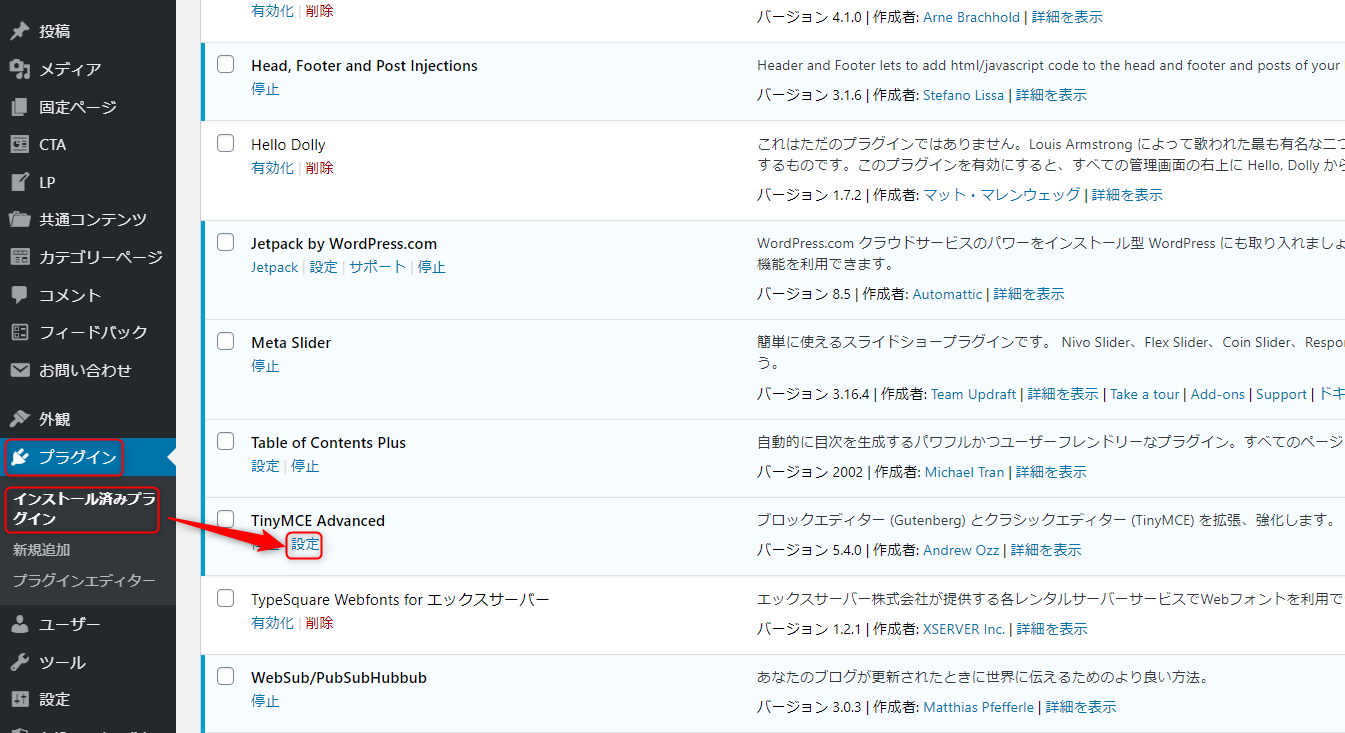
①プラグイン
②新規追加
③TinyMCE Advanced検索
④インストールして「有効化」

TinyMCE Advancedの「設定」を選択してください。

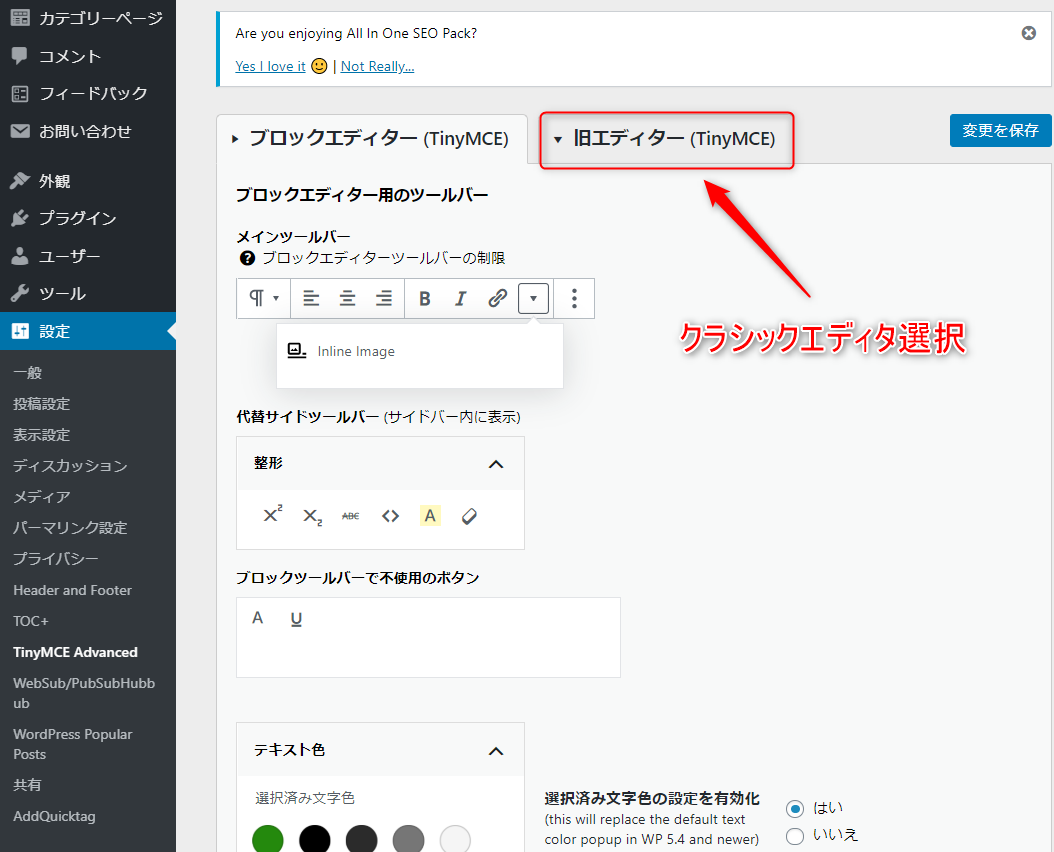
旧エディタ(TinyMCE)タブを選択。

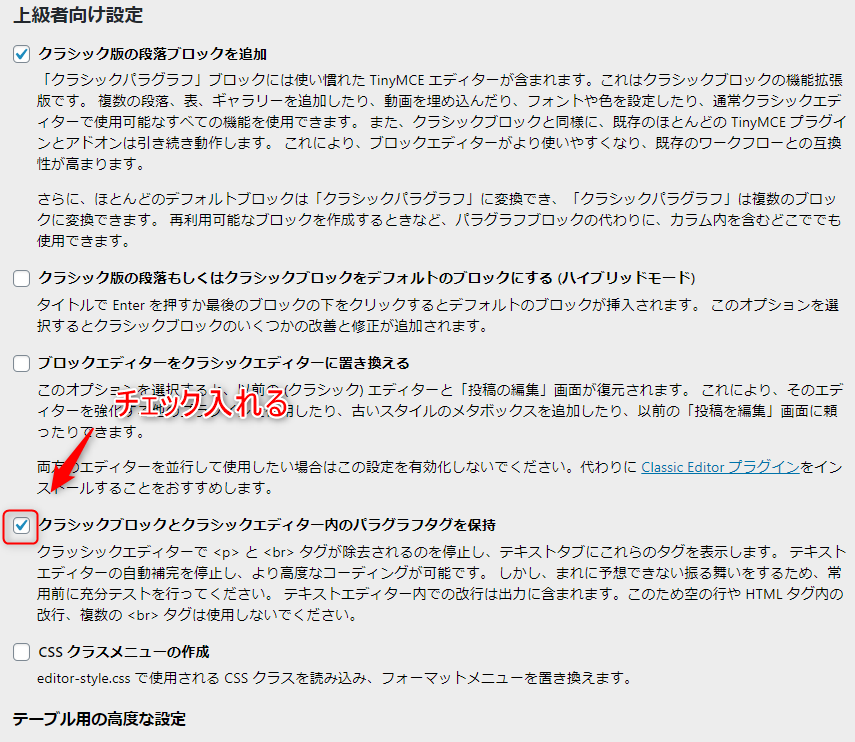
下の方にスクロールしていくと上級者向け設定の項目に
「クラシックブロックとクラシックエディター内のパラグラフタグを保持」にチェックを入れ「保存」してください。「保存」ボタンは更にスクロールして下の方にあります。

TinyMCE Advancedを導入し、設定することで勝手に改行が排除されることを防ぐことができます。
次はGutenberg(新エディタ)の場合の対処法を説明します。
Gutenberg(新エディタ)とは
Gutenberg Editorとは、Wordpress5.0のバージョンアップから導入されたエディタのことです。
「ブロックエディタ」とも呼ばれており、シンプルに機能がブロック状にまとまっているエディタです。
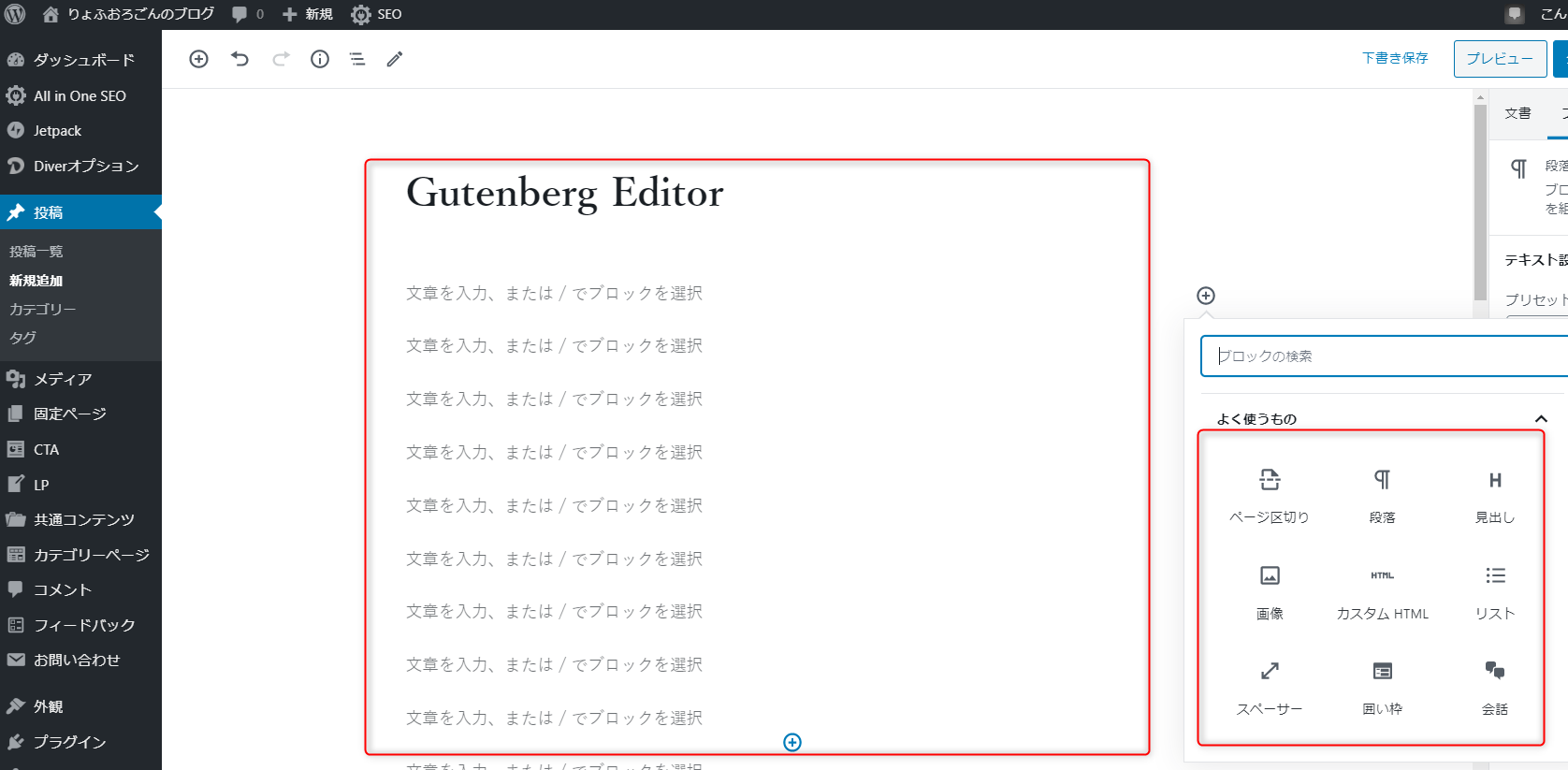
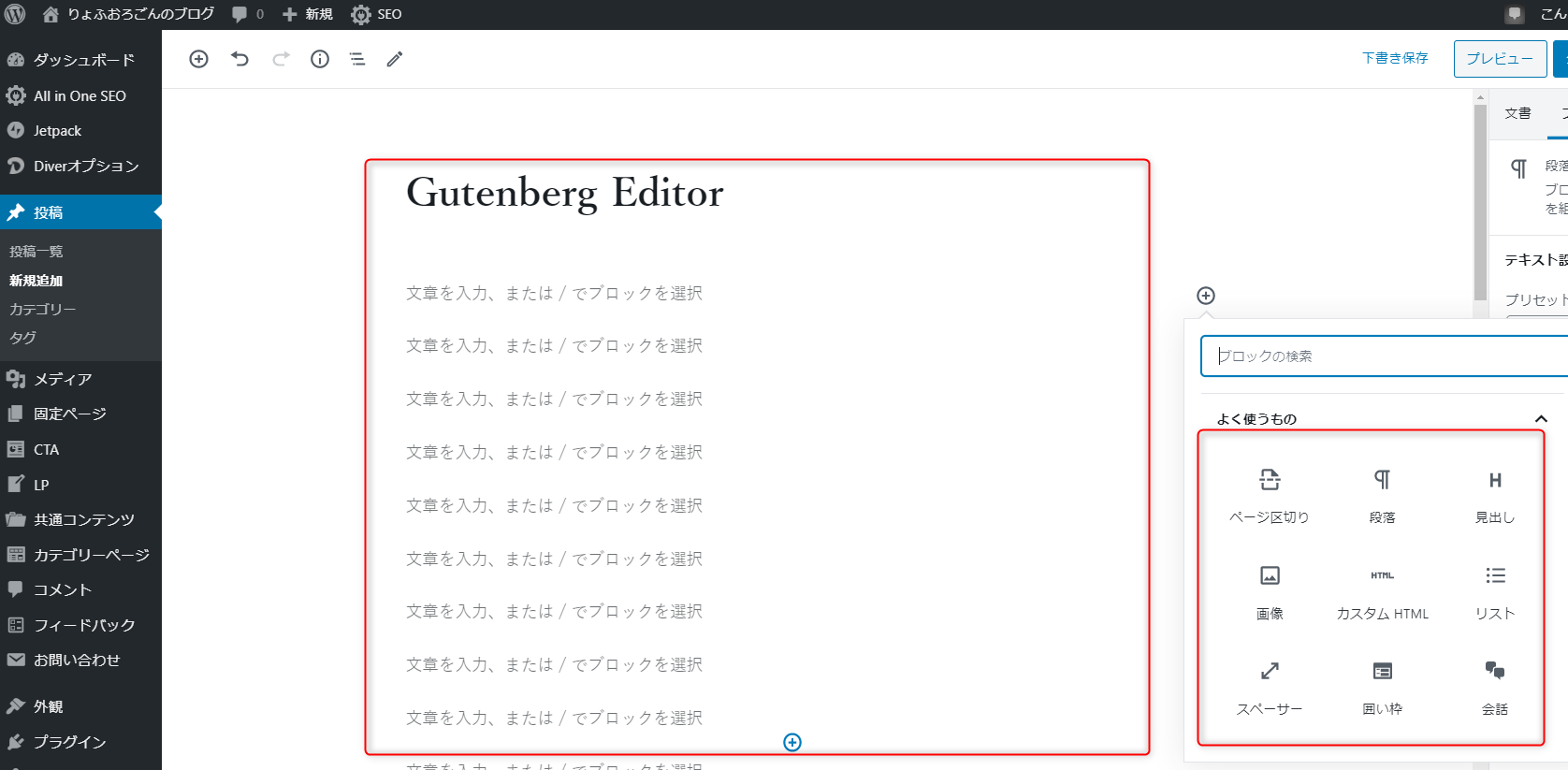
Gutenberg Editorは、下記のような投稿画面です。

2019年以降にWordpressを導入した人は自動的に、こちらのGutenberg Editorになっているはずです。
Gutenberg(新エディタ)の行間・改行調整方法
Gutenberg Editorでは、最初からスペーサー機能が搭載されています。
Gutenbergの「スペーサー」という機能を使用することにより、細かな微調整まで任意で改行することができる便利な機能です。

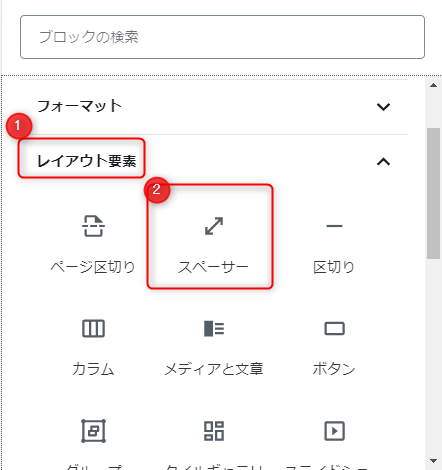
ブロックメニューの「レイアウト要素」⇒「スペーサー」を選択。

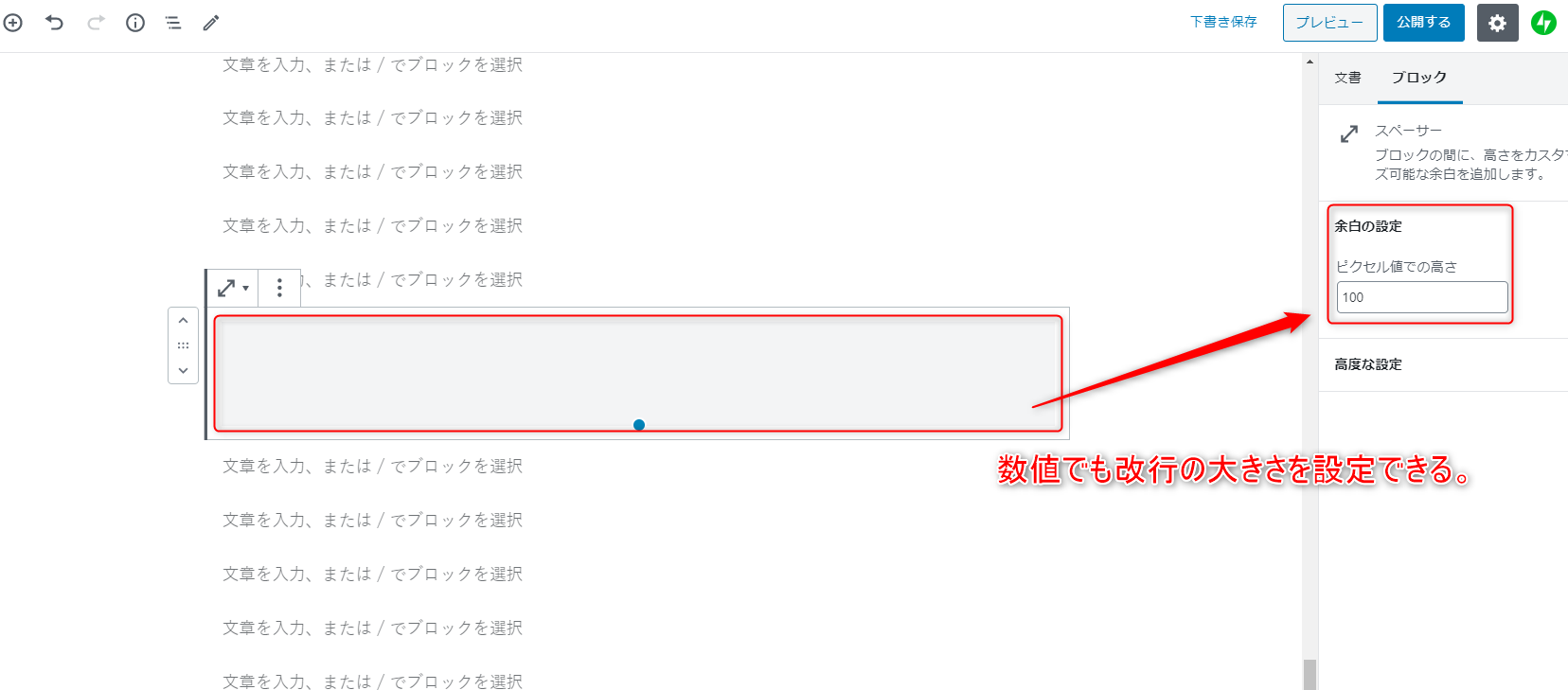
このように改行を自由自在に行えます。
スペーサーは数値を記入することでも設定することができます。

スペーサーの機能は以上です。
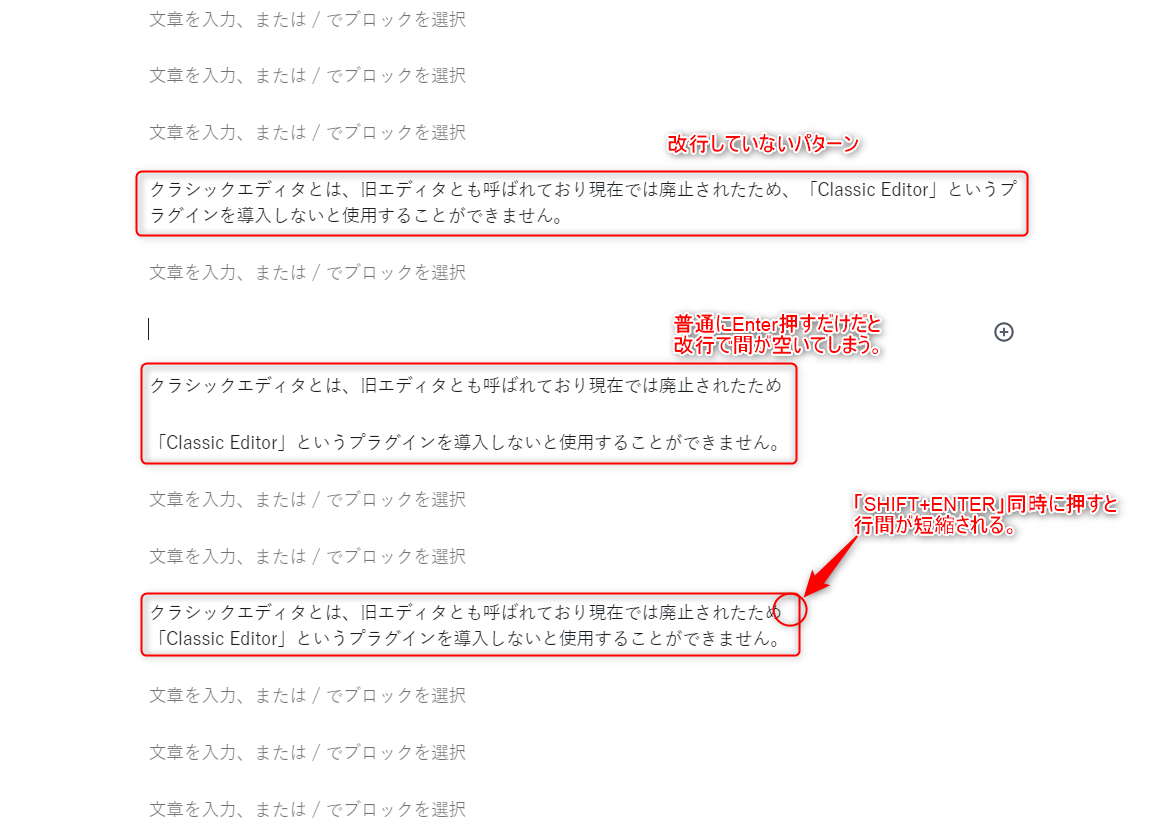
SHIFT+ENTERでの改行
行間を短縮して改行させたい場合は、改行させたいところでキーボードの「Shift+Enter」を押してみましょう。

まとめ

✅行間改行の改善手順
Classic Editorの場合は「TinyMCE Advanced」プラグインを導入する。
Gutenberg Editorの場合は「スペーサー機能」を使用しましょう。
行間を短縮して改行したい場合は、キーボードの「SHIFT+ENTER」
以上です。ありがとうございました。